概念
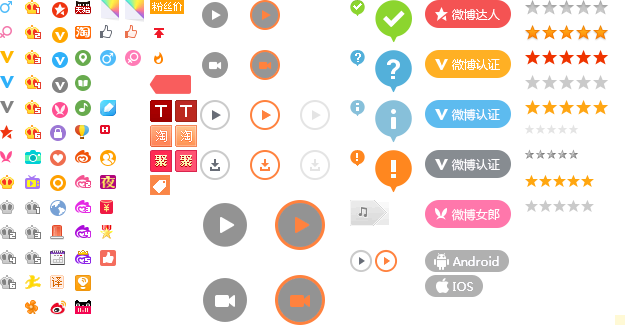
CSS Sprite 也叫 CSS 精灵、雪碧图,是一种网页图片应用处理方式。他允许你将一个页面涉及到的所有零星让图片都包含到一张大图中去,当访问该页面时,有从前的多次请求变为一次请求,客户端每显示一张图片都会向服务器端发送请求,所以图片越多请求越多(浏览器对同域名的HTTP请求有次数限制),造成延迟的可能性就越大,所以页面有许多icon时候,推荐使用 雪碧图的方式。
优点
- 减少图片的字节
- 减少图片的HTTP请求(WEB性能优化的一种方式)
原理
- 需要一个设置好宽和高的容器
- 通过 background-image 引入图片
- 通过 background-position 把背景图片移动到自己需要的位置 ( 类似于图层的原理 )