- 宏任务
- seiTimeout \ setInterval \ DOM事件 \ AJAX请求
- 微任务
- Promis \ async/await
观察下面代码
console.log(1)
setTimeout(()=>{
console.log(2)
},0)
Promise.resolve().then(()=>{
console.log(3)
})
console.log(4)上面的代码的打印顺序为 1、4、3、2;
从以上结果可以得出结论:微任务的执行时机早于宏任务
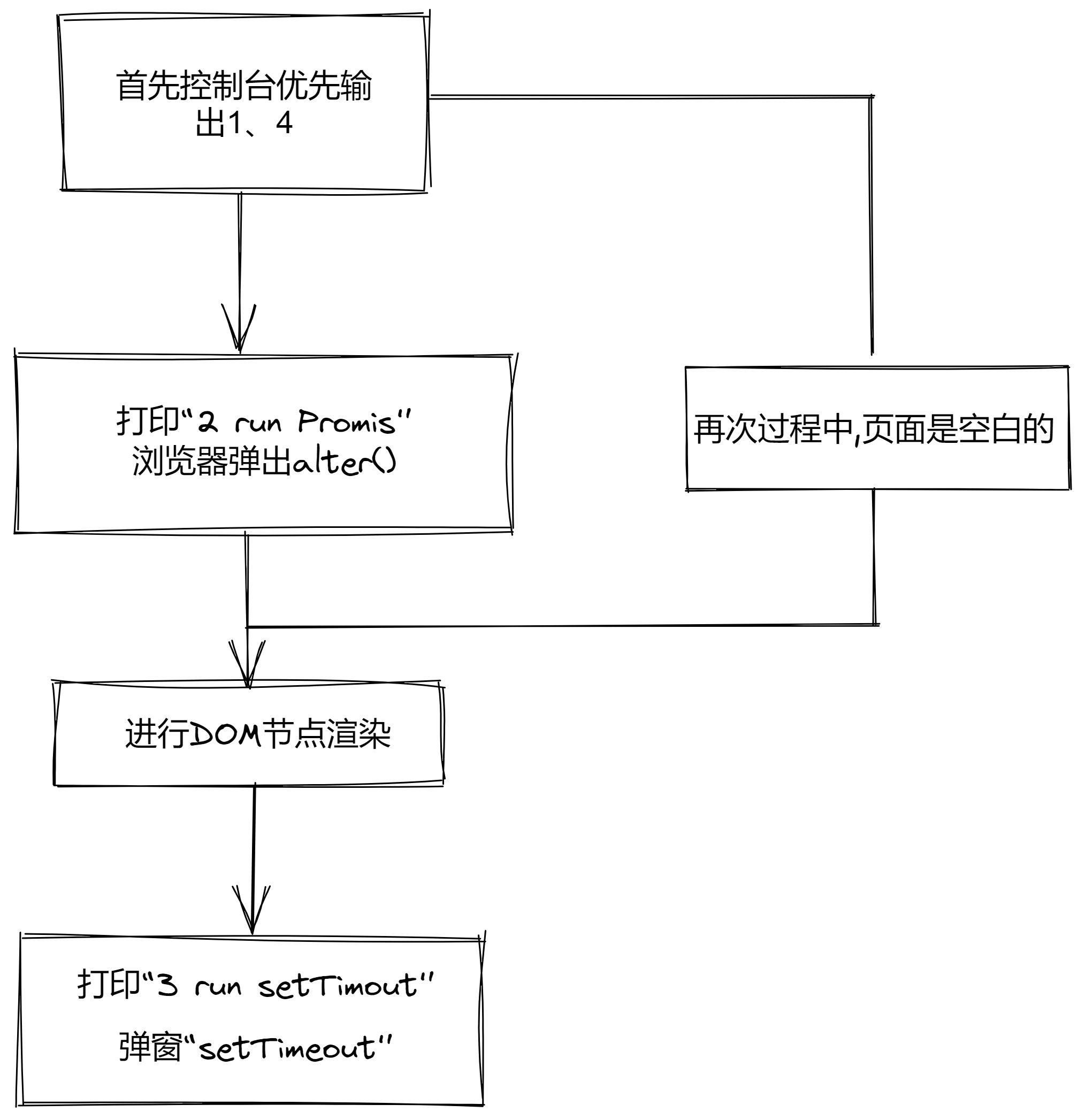
在观察下面代码
const content = $("<p>Dmo渲染</p>")
$("#box").append(content)
console.log(1)
Promise.resolve().then(()=>{
console.log("2 run promise")
alter("promise then")
})
setTimeout(()=>{
console.log("3 run setTimeout")
alert("setTimeout")
})
console.log(4)用一张流程图说明下上面代码的执行顺序, 根据流程图可以看出: 微任务 > DOM渲染 > 宏任务