在日常开发中,前端需要使用 localStorage 、 sessionStorage 等 API 存储业务数据,某些场景下需要考虑存储数据的安全性和时效性。防止第三方数据劫持。
可以借助 crypto 工具对现有存储数据进行 对称加密 ,封装使用如下
const encryption = {
encryptData:(data,key)=>{
const encrypted = CryptoJS.AES.encrypt(data,key)
return encrypted.toString()
},
decryptData:(encryptedData,key)=>{
const decrypted = CryptoJS.AES.decrypt(encryptedData,key)
return decrypted.toString(CryptoJS.enc.Utf8)
}
}
/**创建存储的数据 */
const userInfo = {userName:"admin",id:"123456789"};
/**对称加密的key */
const encryptKay = "龚箭";
/**对现有数据进行加密 */
const encryptedData = encryption.encryptData(JSON.stringify(userInfo),encryptKay);
/**解密数据 */
const parseData = encryption.decryptData(encryptedData,encryptKay);
/**将数据存储到 localStorage 中 */
localStorage.setItem("userInfo",encryptedData)上面的代码确保了数据的安全性但他并不具备时效性;想实现时效性加解密可通过业务中的 token 来实现,针对用户登录获取的 token + 本地的加密key 得到新的密钥,并通过该密钥对现有数据进行加密;即可实现数据的安全性和时效性。
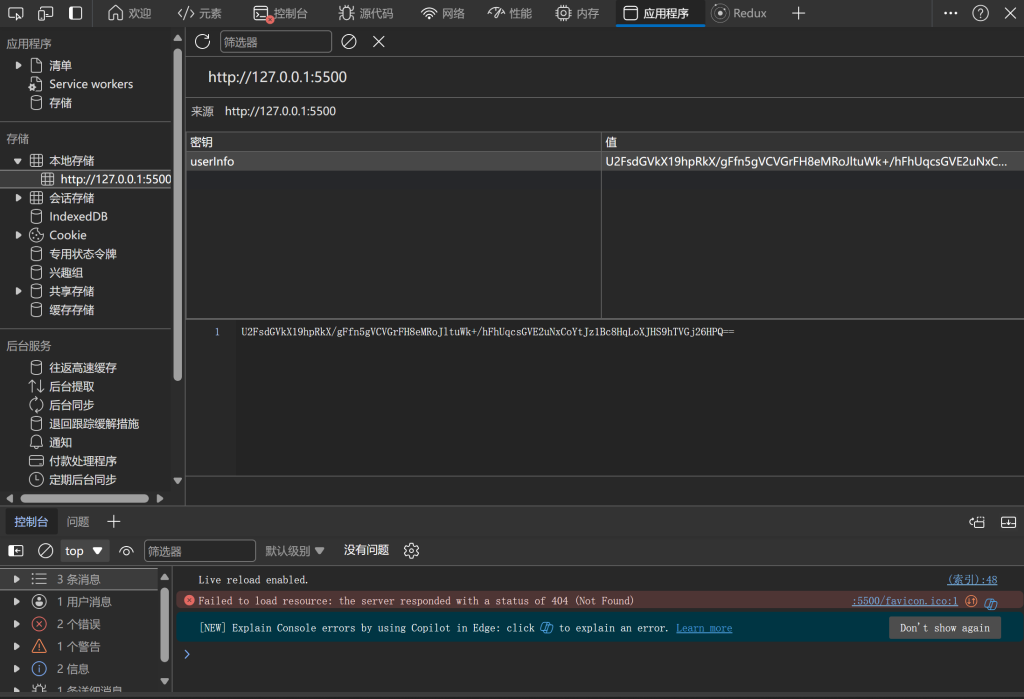
实现效果